This article covers using filters for visualizations in R365 Intelligence, an R365 add-on feature.
Filters can be applied to dashboards to limit the parameters of the data shown in reports. This allows users to only view/show the data that they need in their reports. Filters help to scale down the information that is showcased on visualizations.
In edit-mode, users can add chapter-level filters that can be shown and removed in view mode or visualization-level filters that continuously exist and define the parameters of the showcased data. In addition, from dashboard view mode, users can apply filters across the dashboard or utilize panel selectors toggle between data-views.
Video - How to Use Filtering
Chapter-Level Filters
Chapter-level filters are filters that apply to the entire chapter and use preset data as filters. This means that when a chapter-level filter is added, every piece of data on every visualization within chapter will reflect the parameters of the filter(s) set. The set-filters are displayed in view mode and can also be turned on, off, and changed.
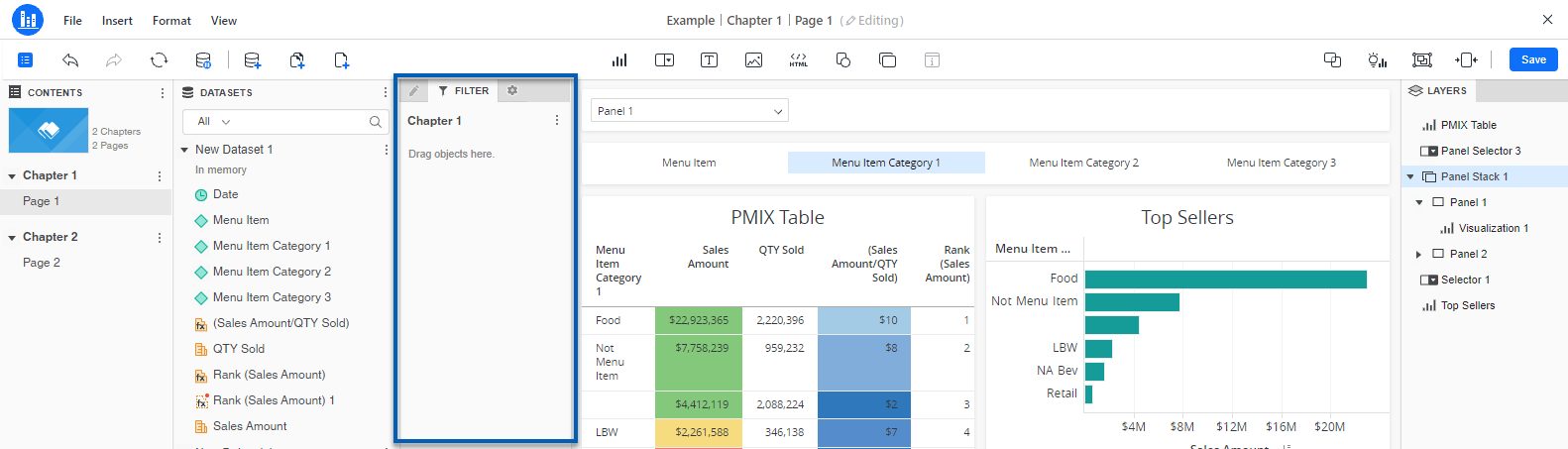
These filters are added using the filter tab of the editor panel in dashboard edit mode and are set using data objects from the Datasets panel.

Adding a Chapter-Level Filter
To add a chapter-level filter, follow these steps:
Click steps to expand for additional information and images.
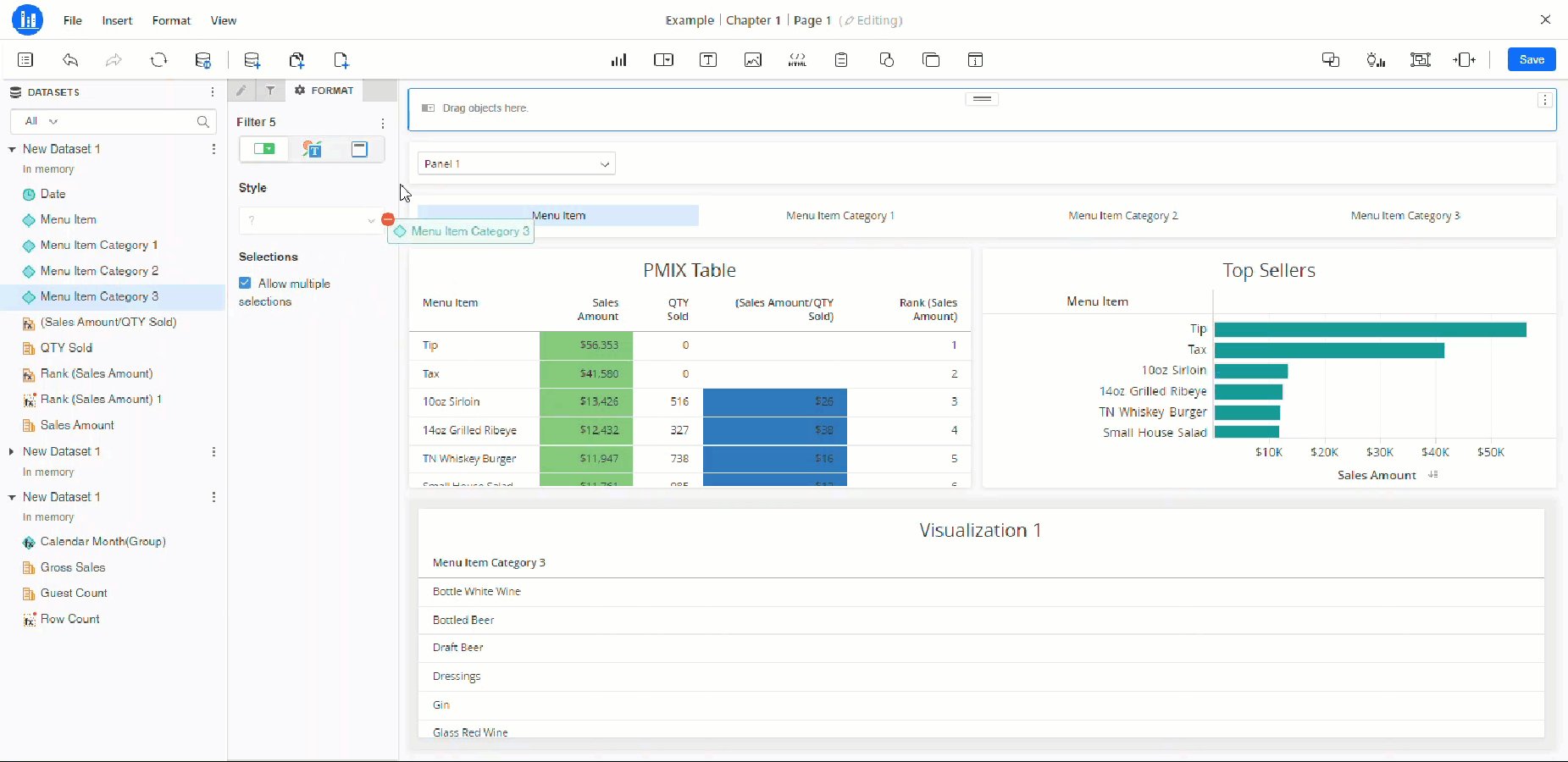
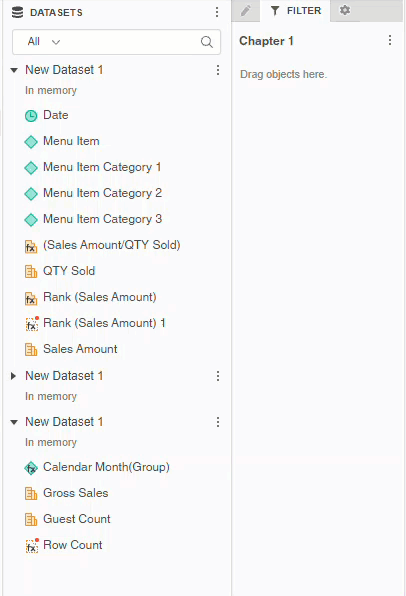
1) Drag and drop a data object from the datasets panel to the filter panel. The attribute/metric selected will be the filter type.

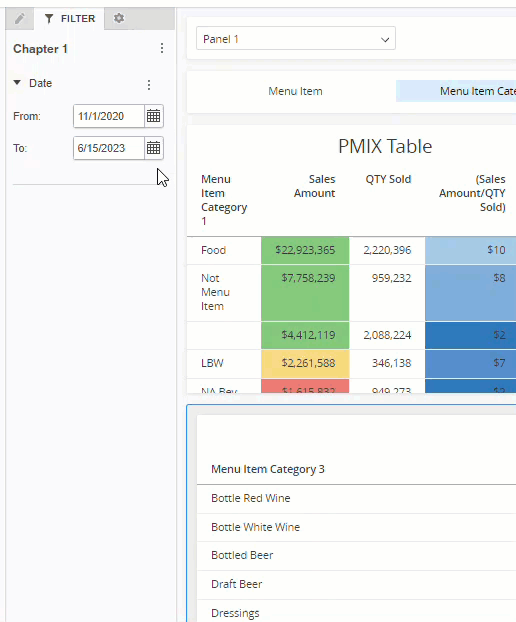
2) Set the filter parameters.
The parameters will be dependent on the data object filter used. For example, the Date filter will require Users to select a Date Range
A Dynamic selection uses active data and updates as necessary. Ex. A Dynamic Date uses Today/the current date as a starting point and changes as the days progress.

Once the necessary filter have been set, the data in the visualizations will update to reflect the changes. This will apply to the entire chapter. If necessary, users can continue to repeat steps 1 and 2, dragging additional data objects to set additional filters.
Chapter-Level Filters in View Mode
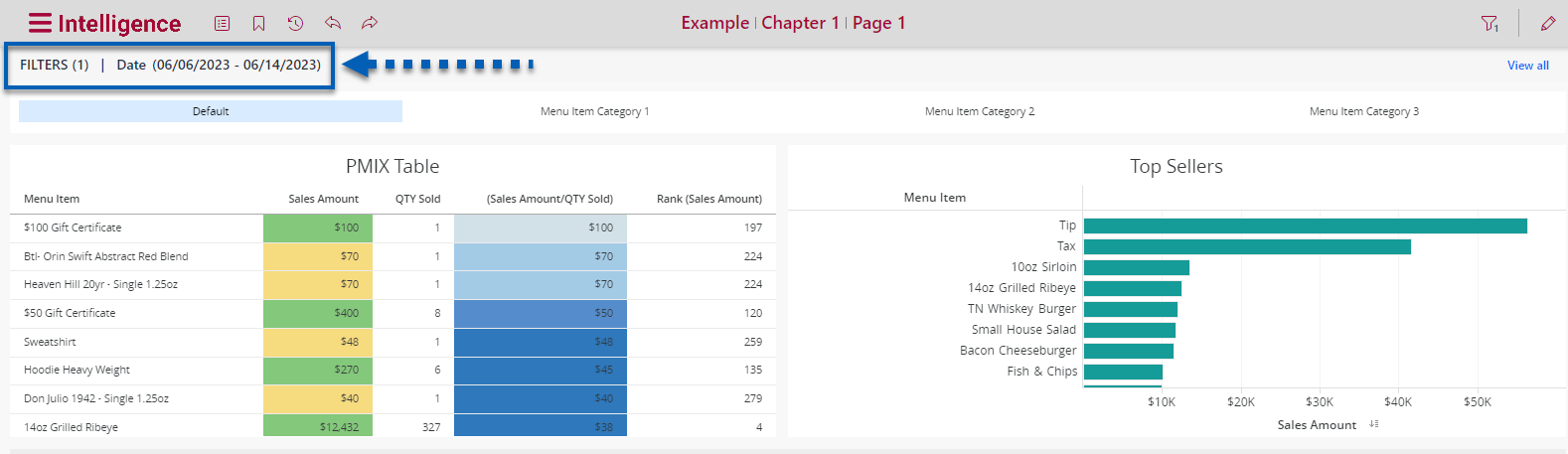
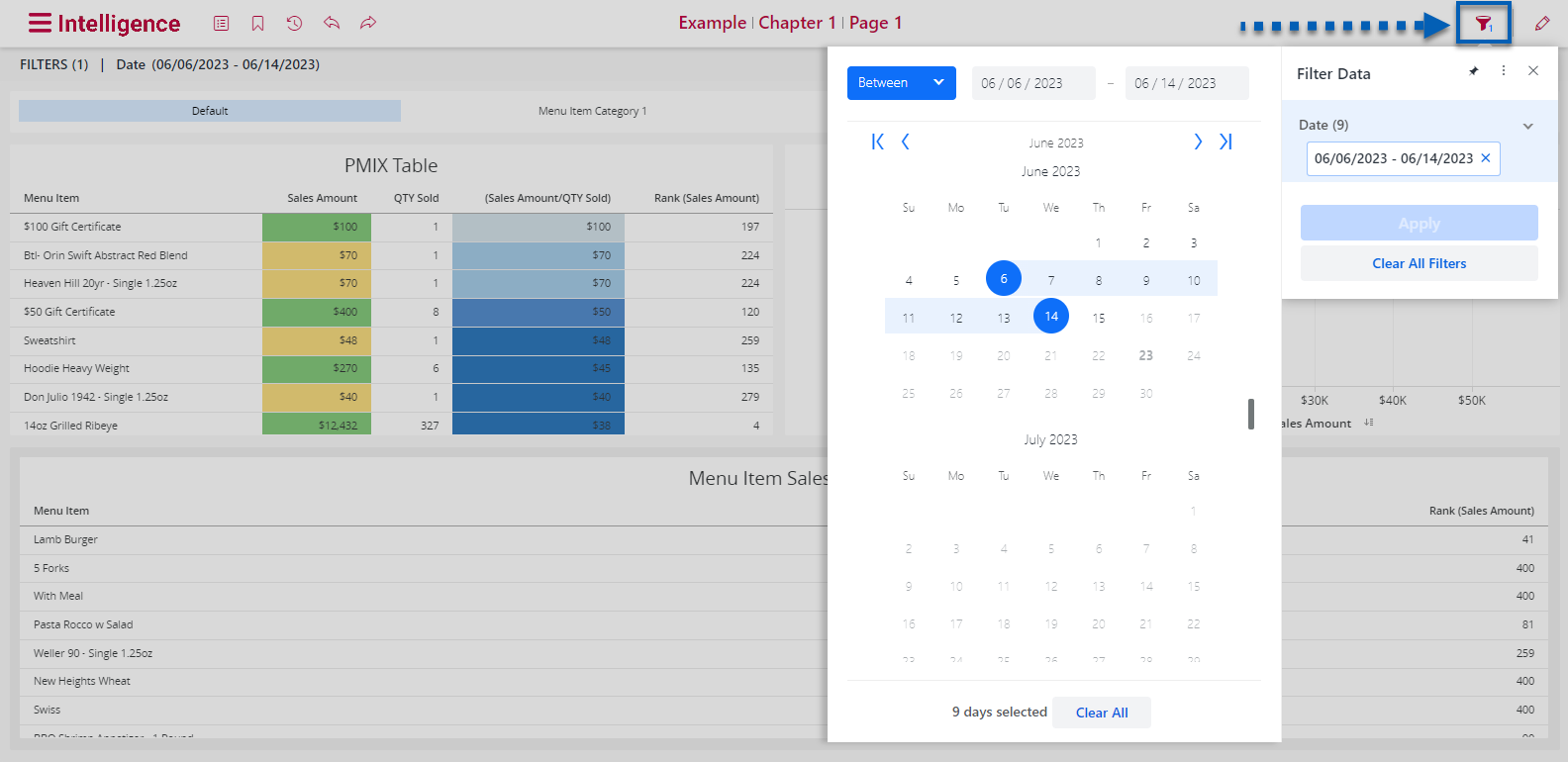
When a filter is set to a chapter, the filters are displayed in view mode.

They can be changed in view mode by clicking the filter icon in the top right corner. Only the filters applied to the dashboard in edit mode will appear in view mode.

At any point after changing the view mode filters, users can click the reset icon  to return the dashboard to its original view.
to return the dashboard to its original view.
Creating Visualization Filters
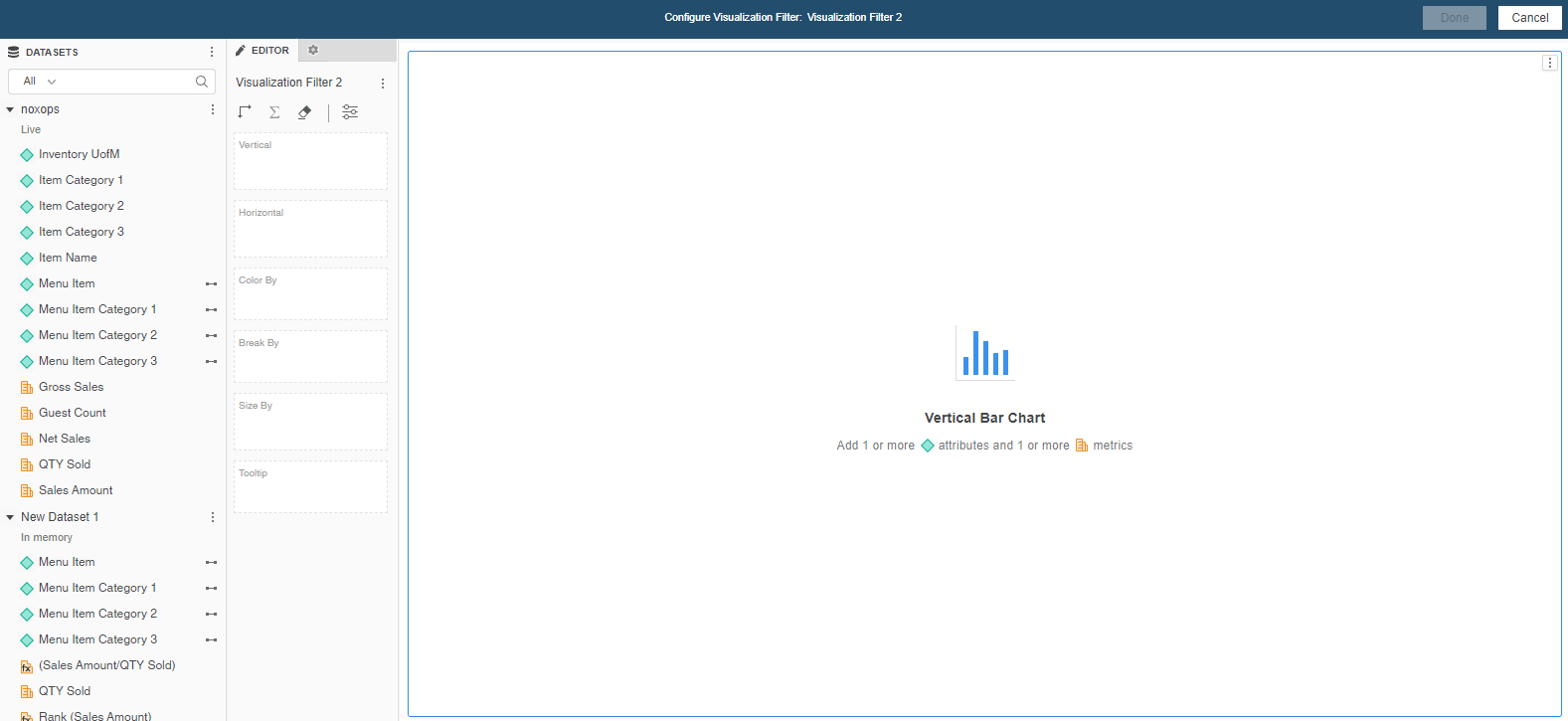
If the filter desired is not available or a more specific filter is required, users can design a visualization filter. From the filter menu, click Add Visualization Filter. This will prompt users to create a new visualization filter by selecting the attributes and metrics necessary, similar to creating a new visualization.
This visualization can then be used as a filter.

Selectors
Selectors are interactive filters. When selectors are added to a dashboard page, users can toggle the filter options on and off in both view mode and edit mode. This makes it easy for users to quickly switch between viewing filtered data and the original data. Users can add any of the following selectors to their dashboard:
Element/Value Filter
Attribute/Metric Selector
Panel Selector
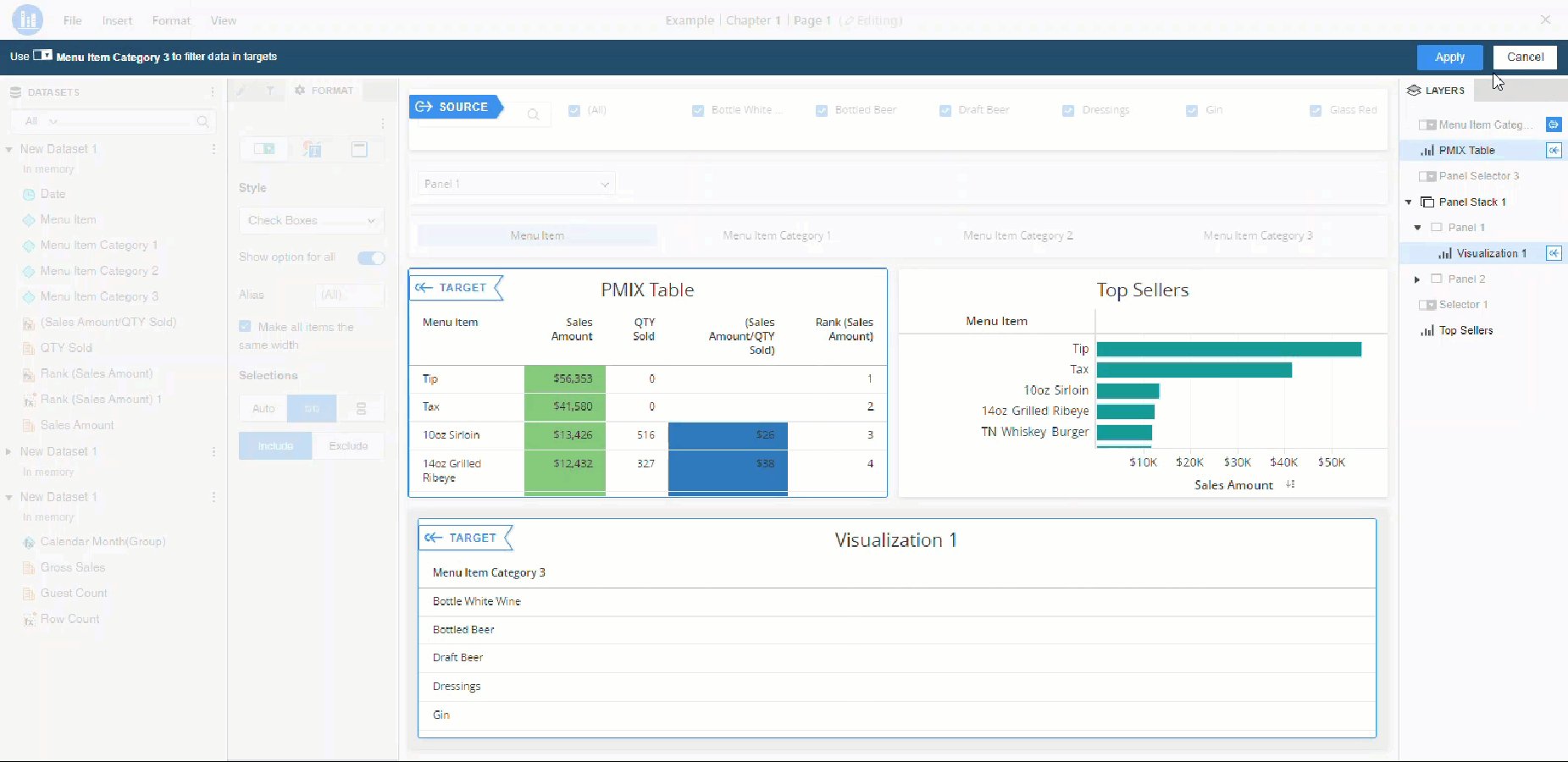
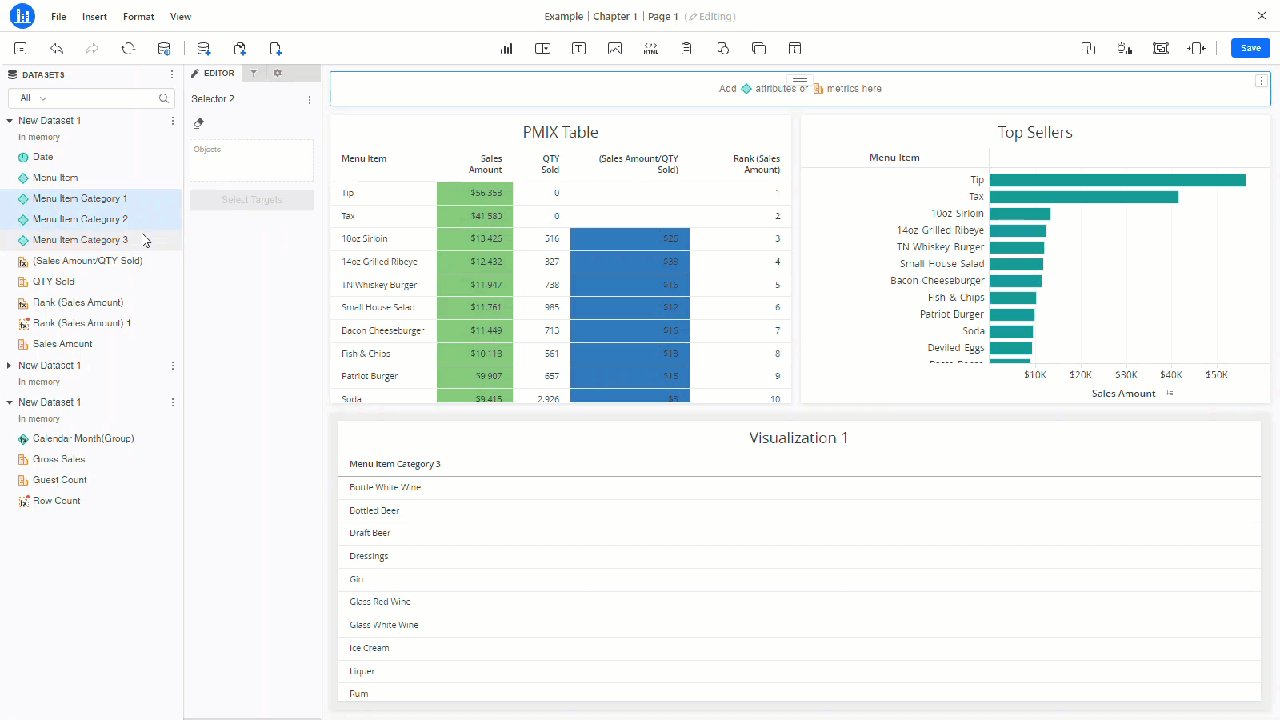
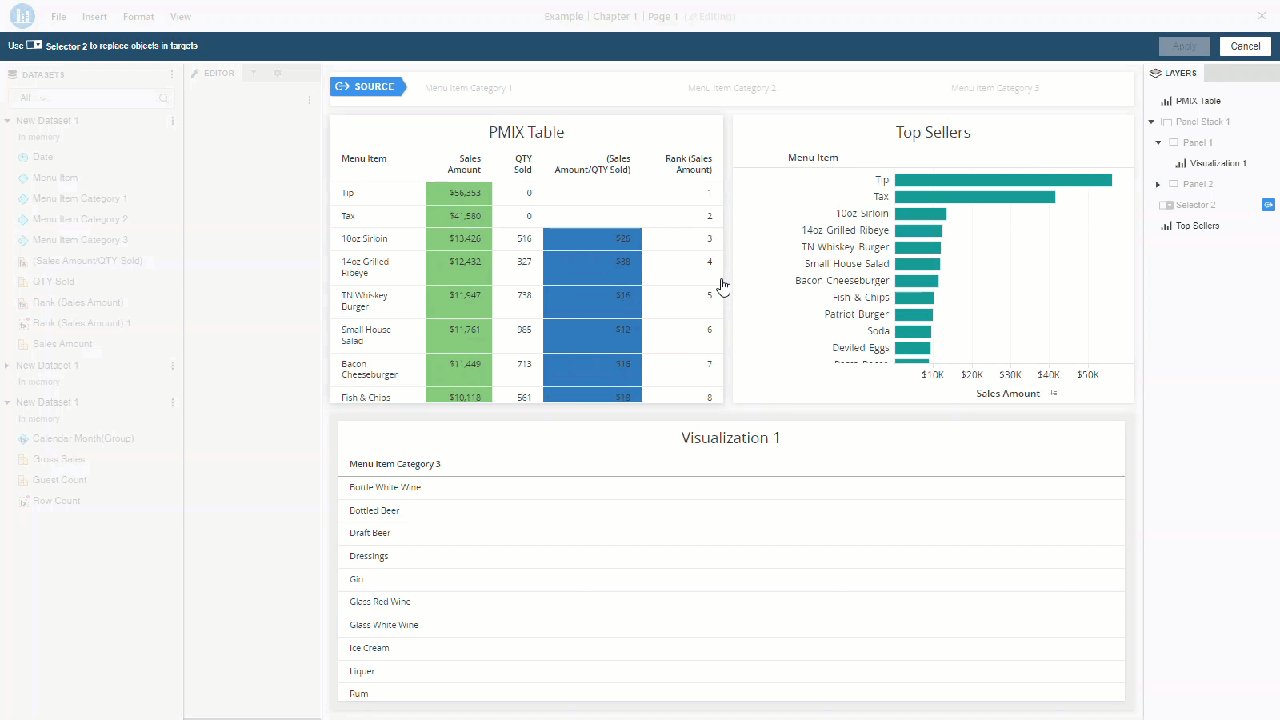
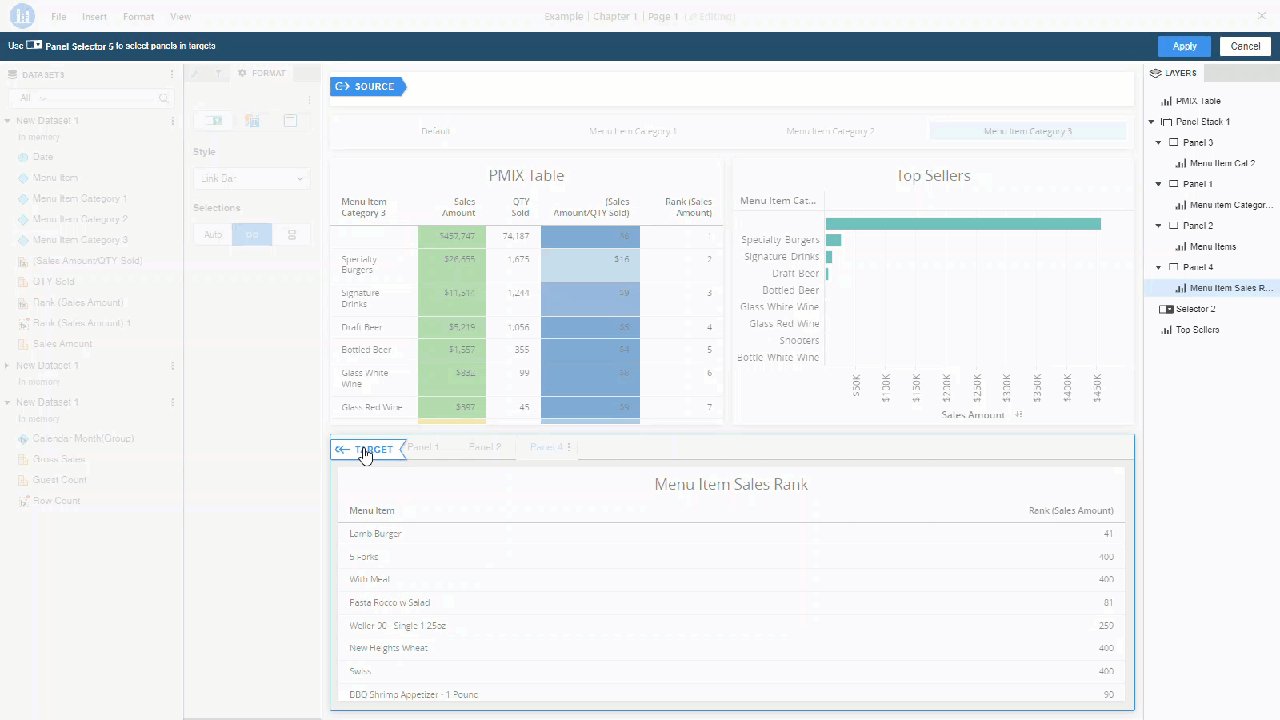
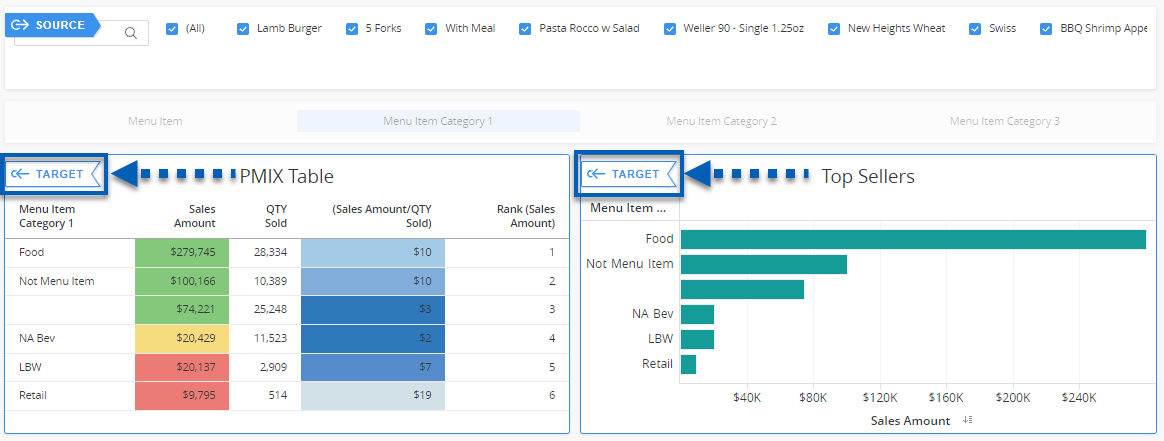
When a selector is added to a page, users must select the target(s) for the selector. Only the visualizations selected as targets change when the filter is toggled.
Targeted visualizations are labeled as Target.

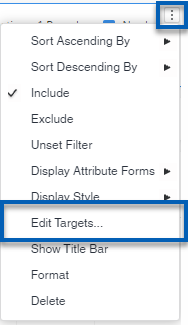
Selector targets can be edited at any time by clicking the selector's menu icon and selecting Edit Targets.

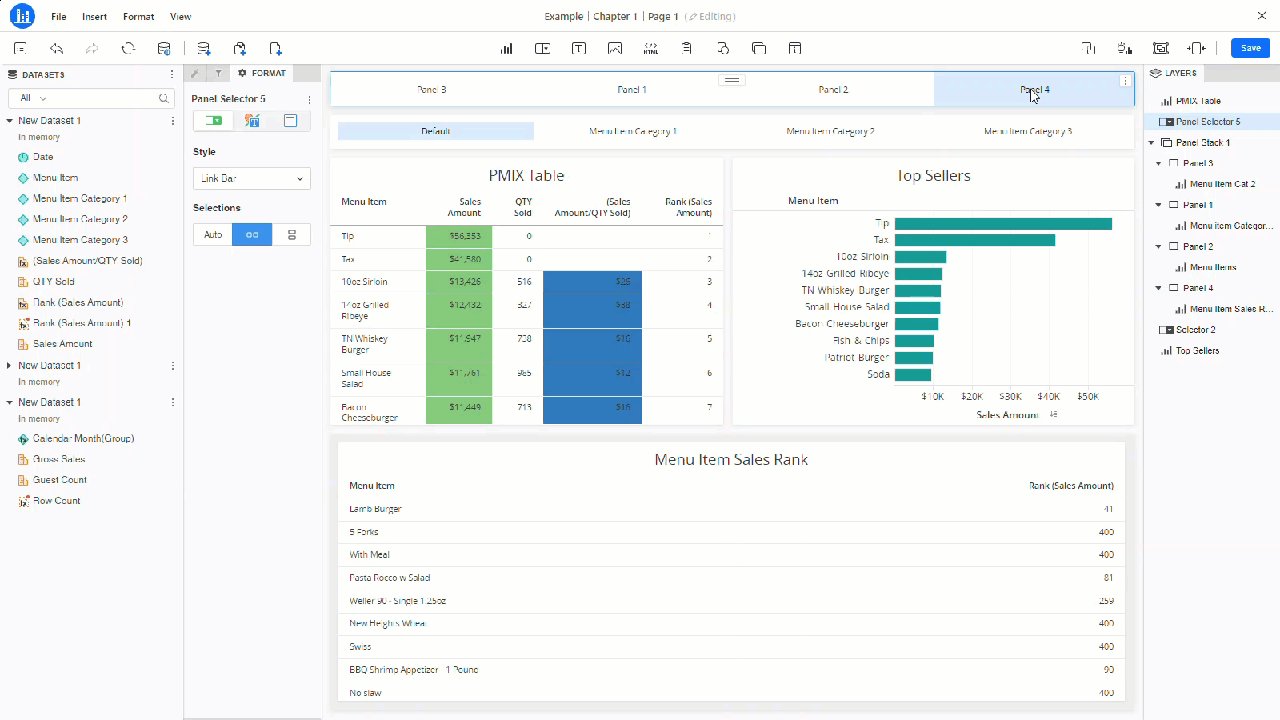
Element/Value Filter
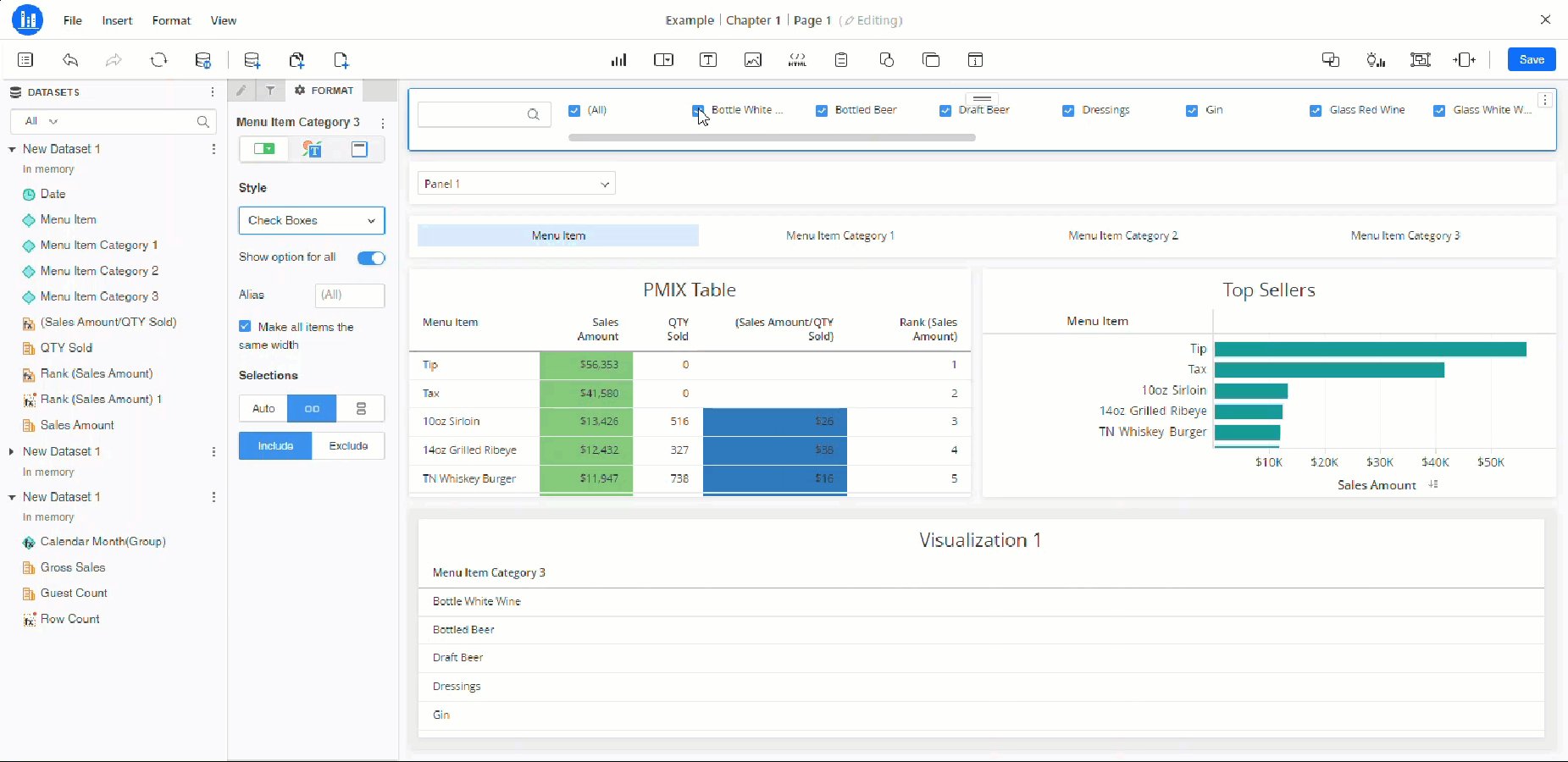
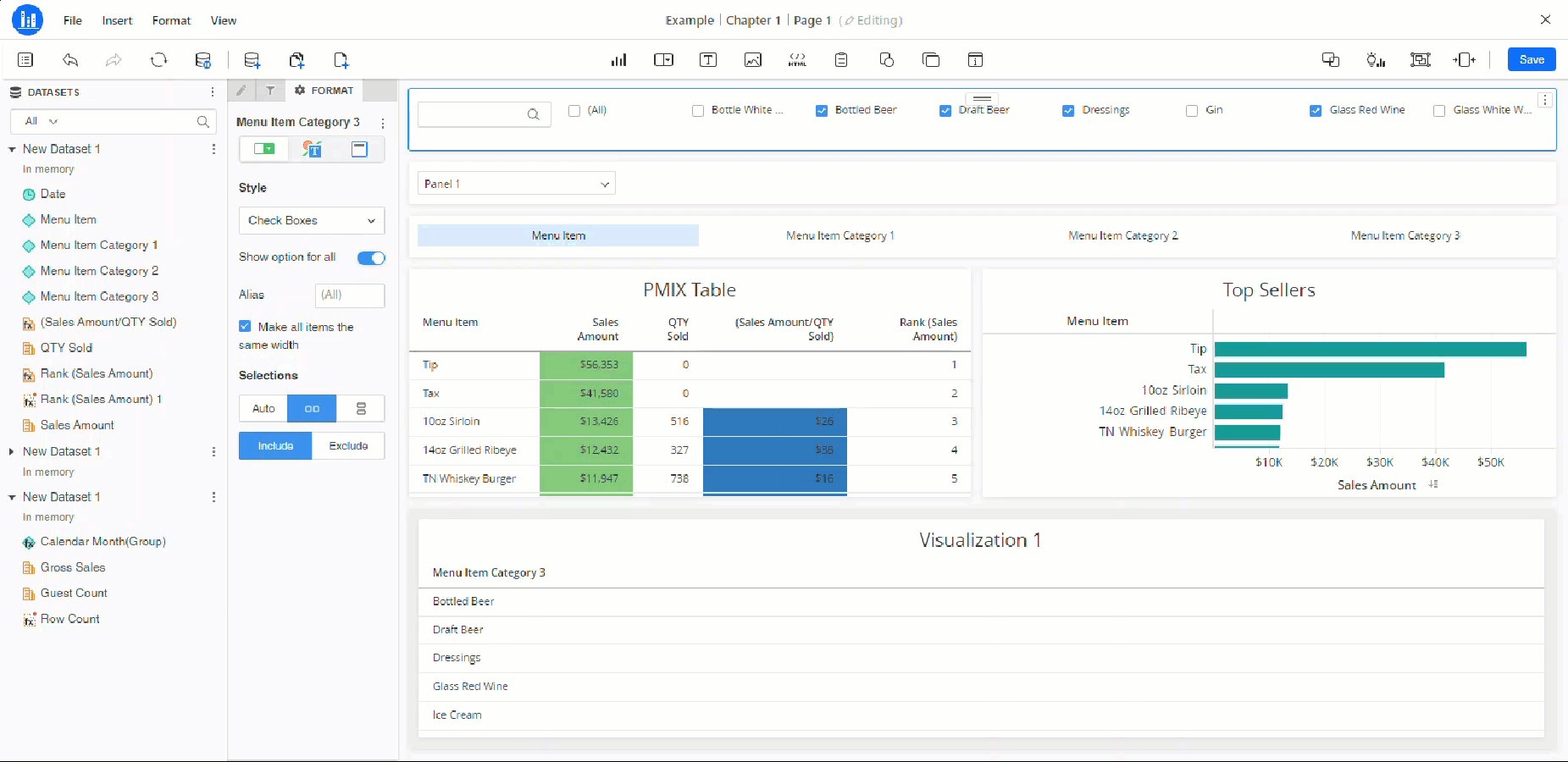
Element/value filters filter by attribute elements or metric values. When an element/value filter selector is added to a page, the specific attribute elements or metric values of the attribute/metric will be the filter options.
As with all visualization object, users can format the selector, including the style of selector, which determines how users toggle between different elements/values. Users can select from the following element/value filter styles:
Check Boxes
Slider
Search Box
Link Bar
Button Bar
Radio Buttons
Drop-Down
List Box
When selecting certain styles, users may see a notice that advises that the attribute/metric has many elements. In these cases, another style may be a more suitable selection.
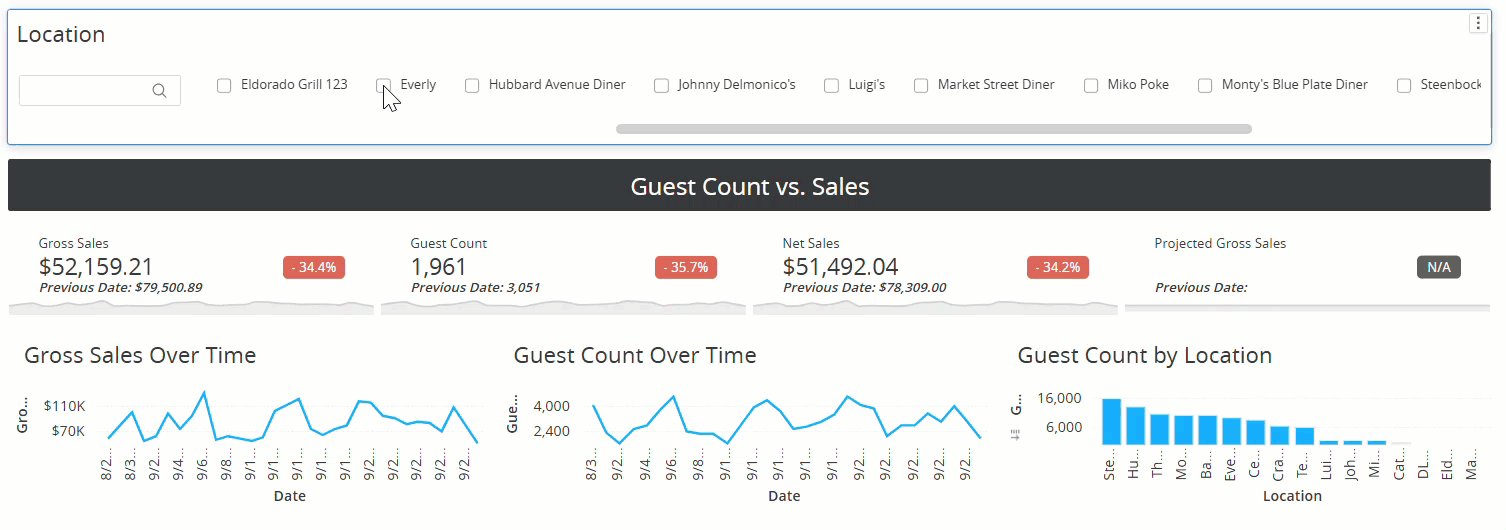
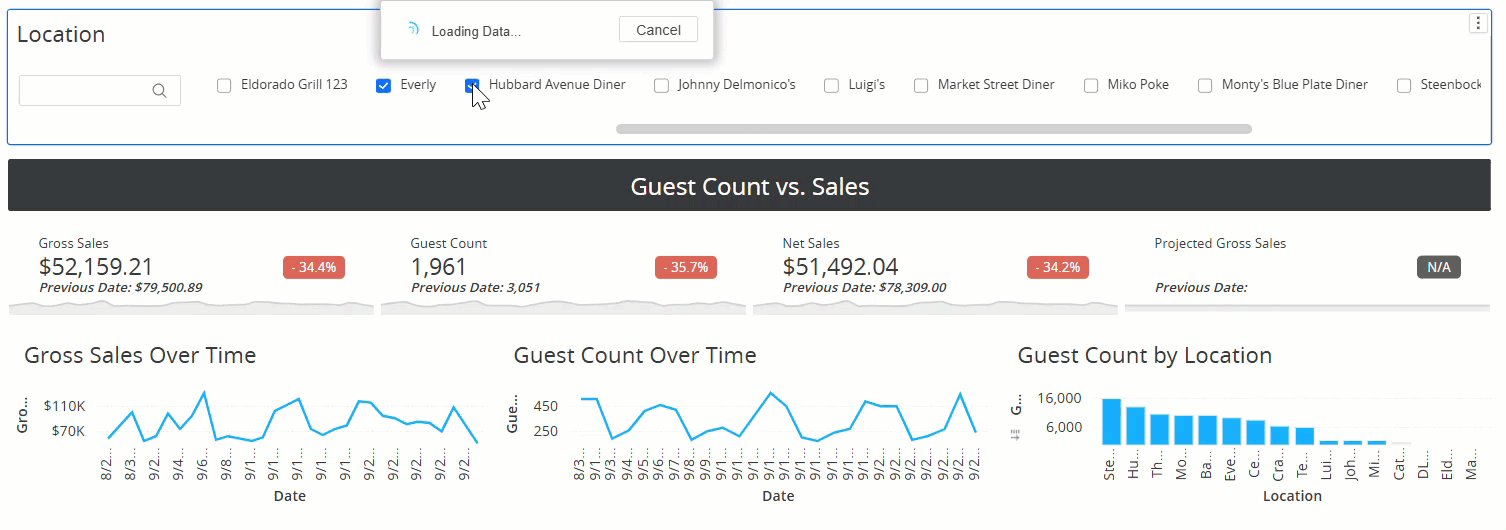
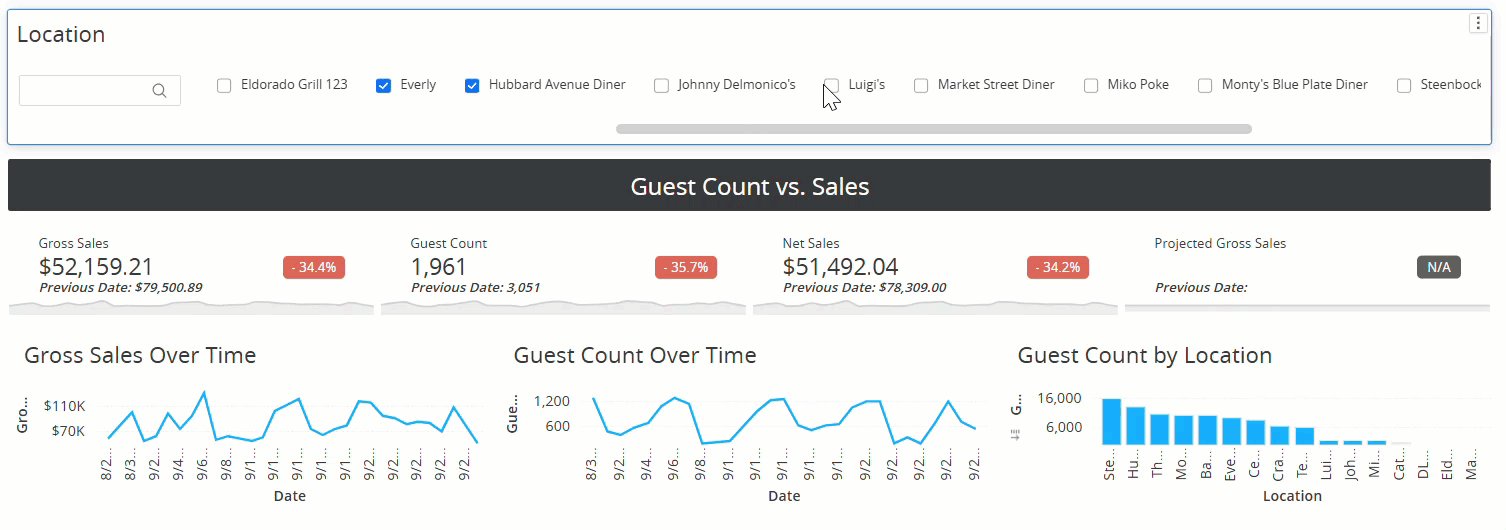
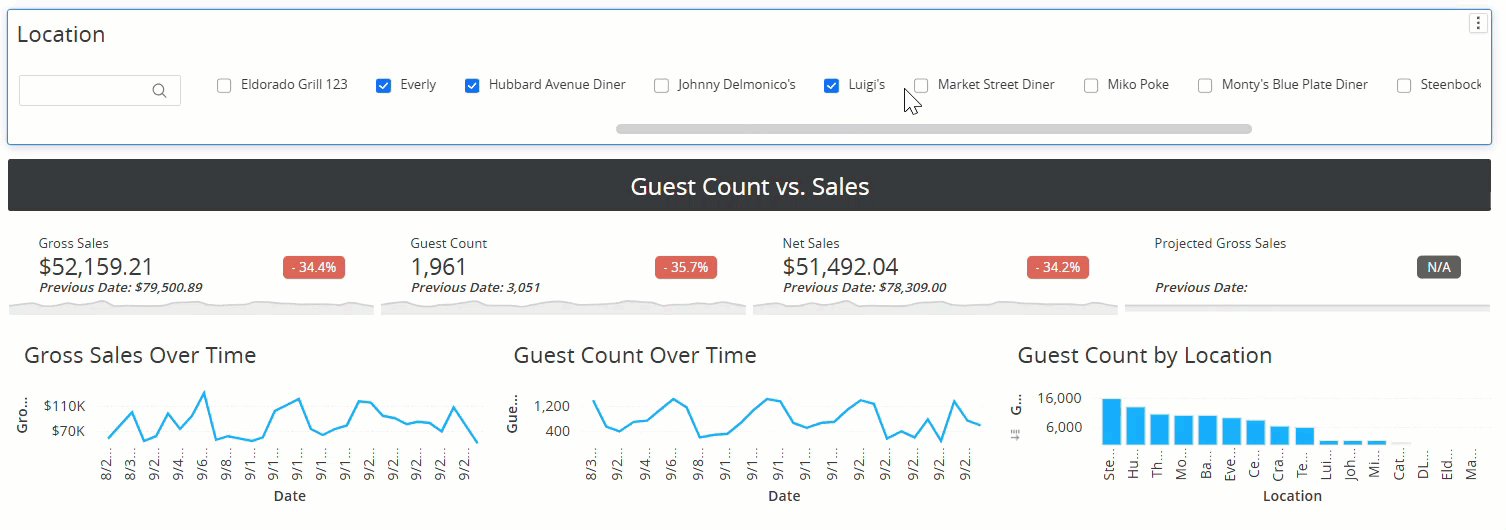
Element/Value Example |
Attribute/Metric Selector
Attribute/metric selectors allow users to filter by attributes and metrics. When this type of selector is added to a page, the all the elements and values associated with the attributes/metrics will be the filter options.
As with all visualization object, users can format the selector, including the style of selector, which determines how users toggle between different attributes/metrics. Users can select from the following selector styles:
Link Bar
Button Bar
Radio Buttons
Drop-Down
List Box
Attribute/Metric Selector Example |
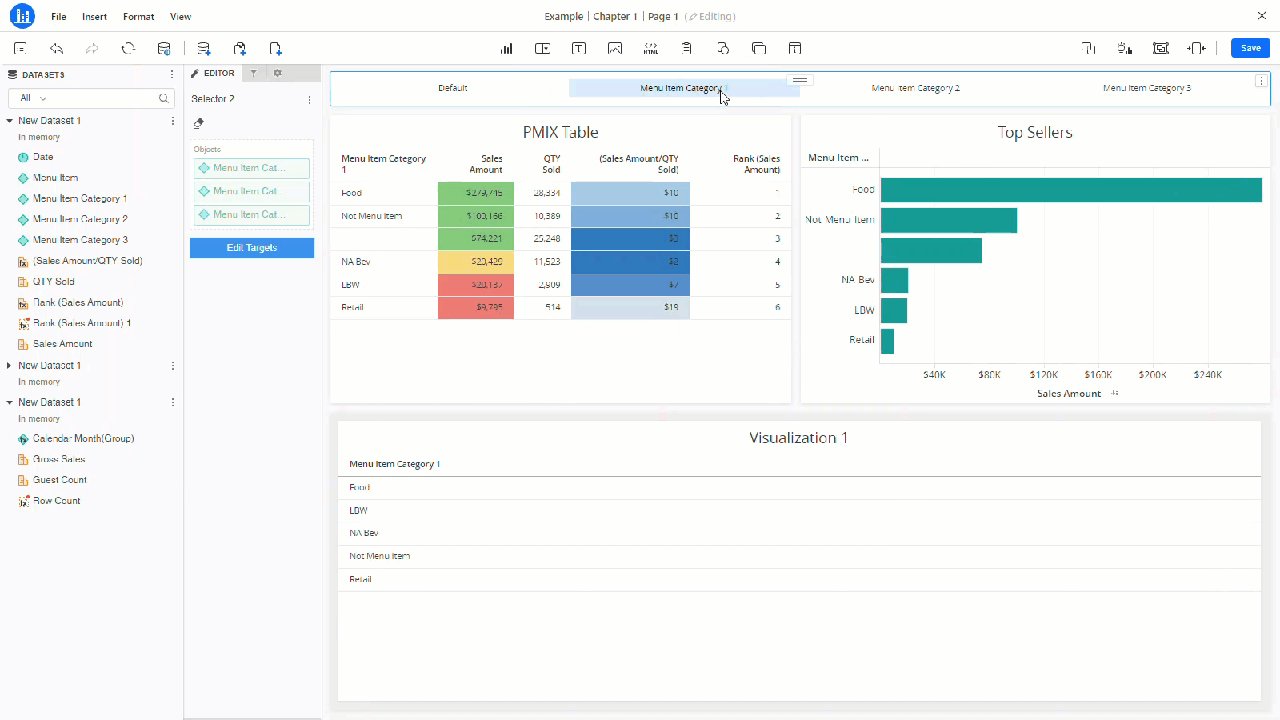
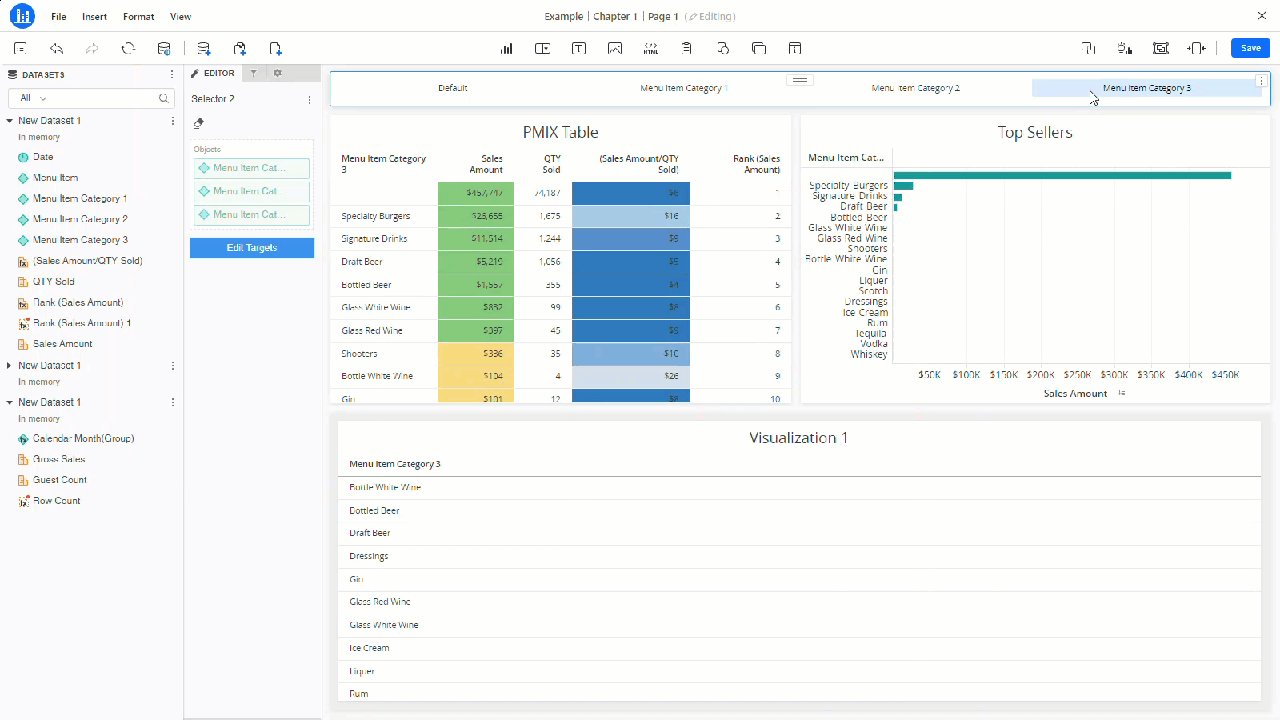
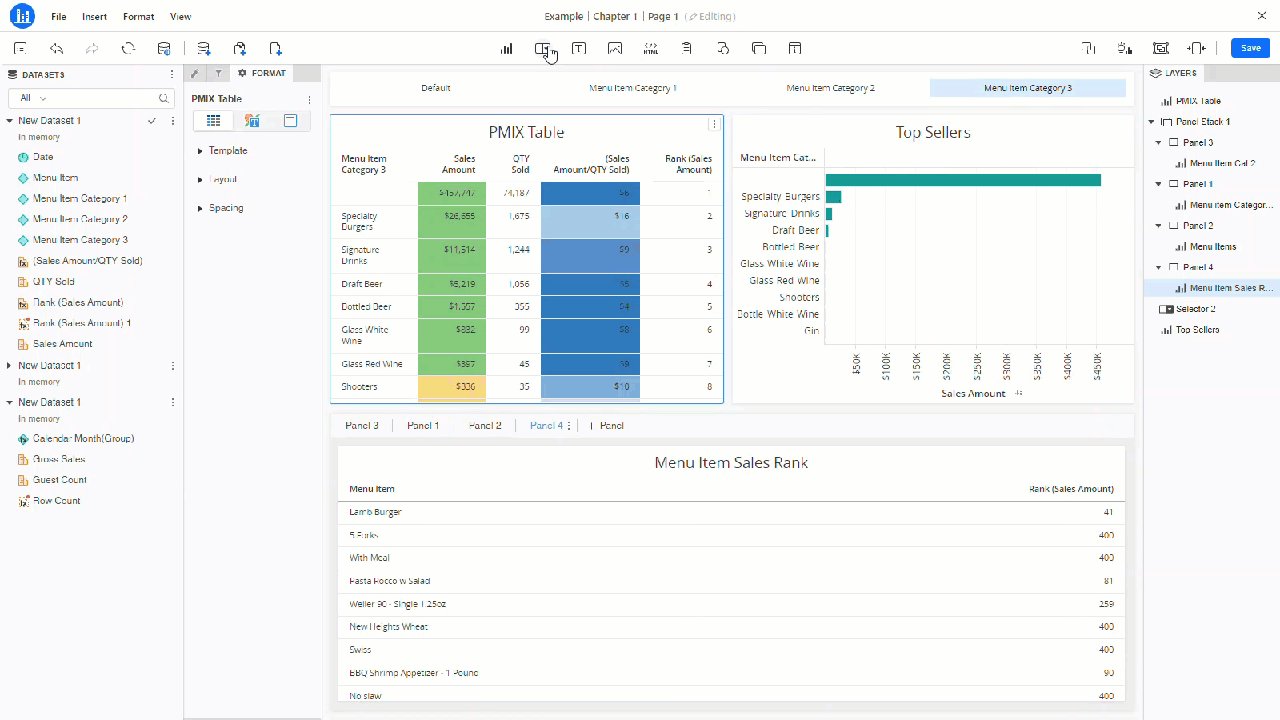
Panel Selector
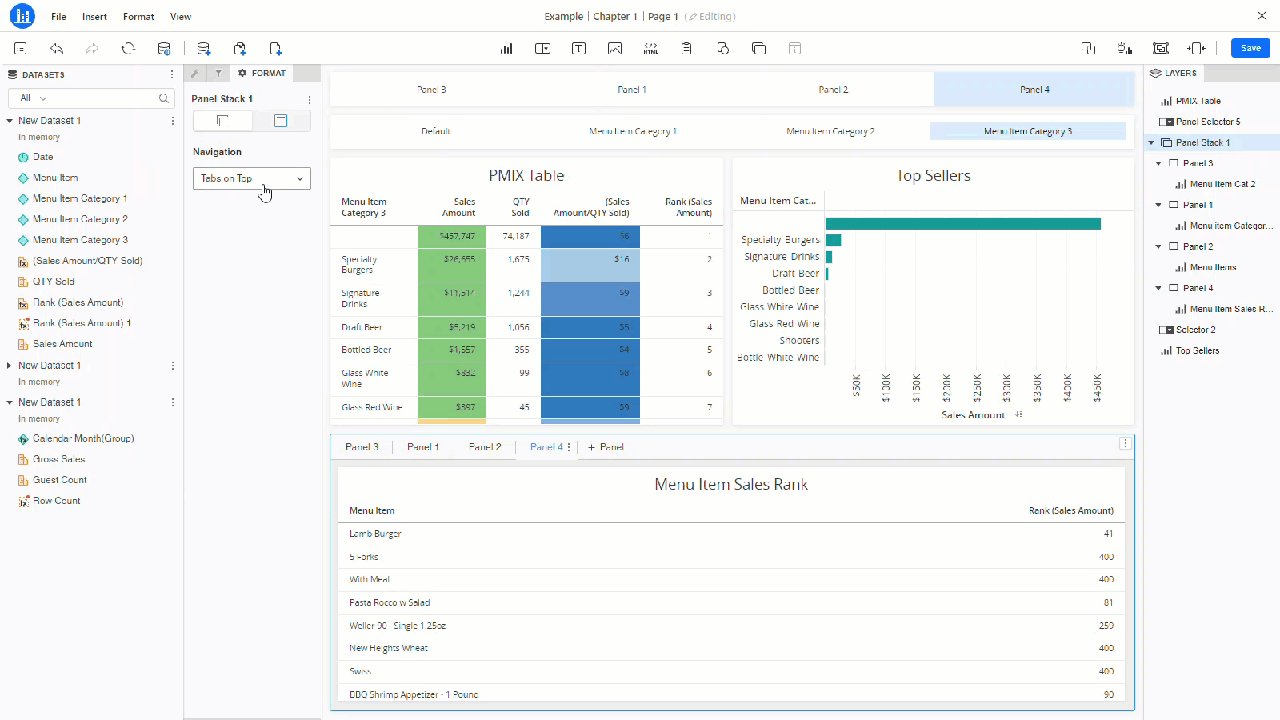
Panel selectors allow users to switch between panels. This type of selector is used when one or more panel stacks has been created. Users can select to show certain panels at any time. This may be best used when the panel stack tabs have been made invisible.
Panel Selector Example
|
Parameters
Parameter selectors are customized dashboard controls that, when added to a dashboard, enable users to switch views and run what-if scenarios. Parameters must be created to be added to the datasets panel. Once created, they can be added to the dashboard and used a dynamic filter.
This feature is currently in beta.

Chapter Level Date Filters
R365 recommends that users add global date filters at the chapter-level to dashboards. This will allow for a specific scope of the data. Without date parameters, reports will run for all the available dates, which can go back up to 3 years.
Adding a date filter will allow the selected data to run only within the selected parameters, which will result in faster load times.