The appearance of text, including font size, bold/italic, bulleted & numbered lists and links can be controlled in R365 Training in a number of our features, including:
Newsfeed Posts
Course Builder
Text/HTML Units, Content section
Image Units, Content section
Library Item, Content section
Question Unit
Additional Content section
Correct & Incorrect Answer Feedback
Missed Question Review Feedback
Confidence Label
Satisfaction Label
Checklist Descriptions
Certification Skill Check Descriptions
In all of these areas, you can easy format text using Markdown, a popular online syntax.

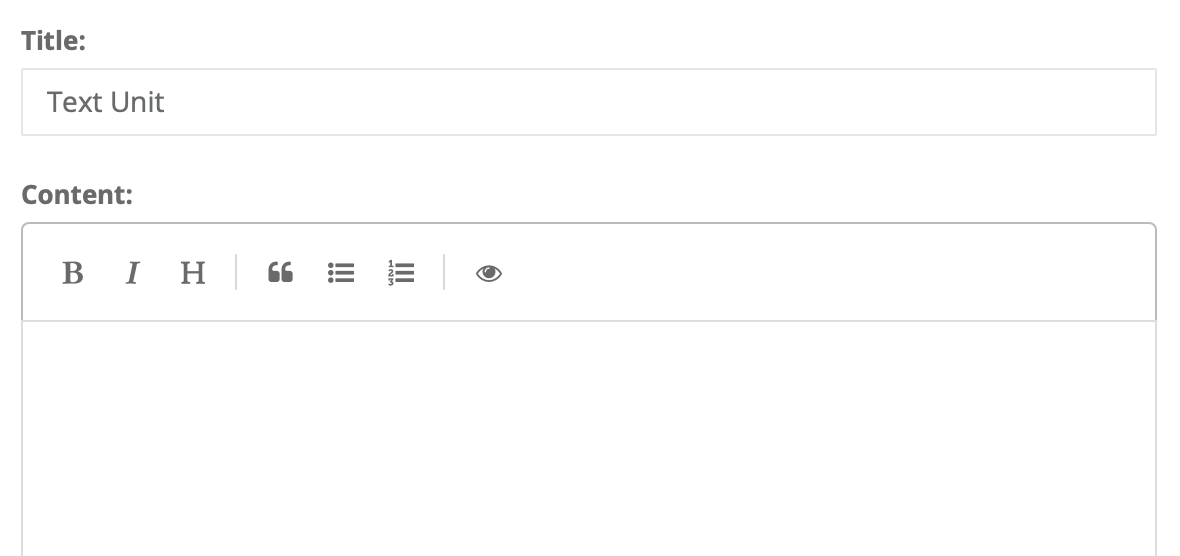
The Text/HTML unit window has a simple Markdown menu that you can use to create the syntax. The tools are:
Bold
Italic
Heading
Blockquote
Ordered List
Unordered List
Preview
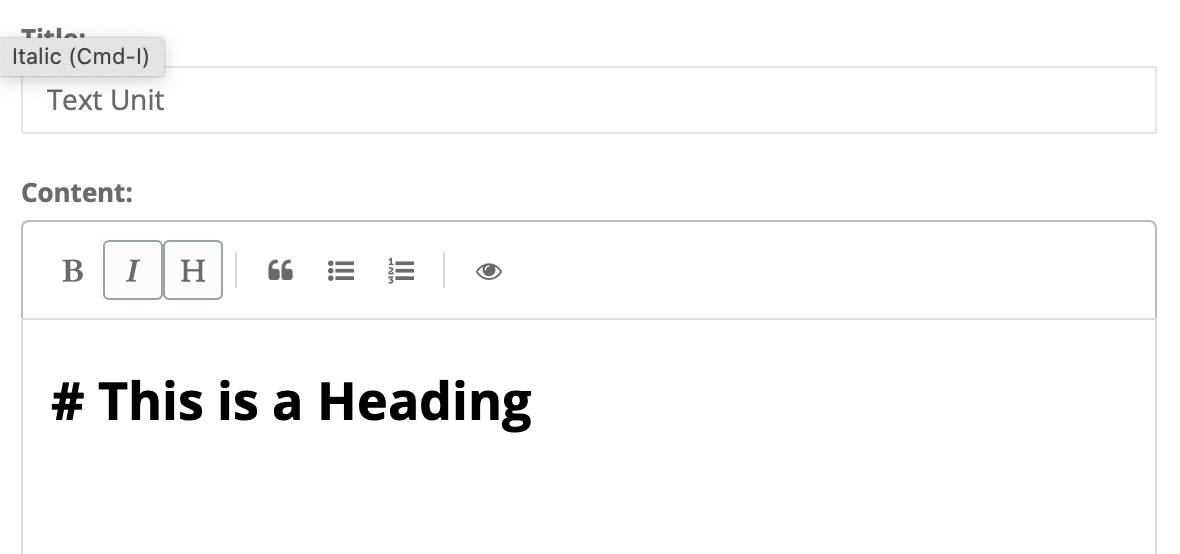
When you click the buttons like the Heading button, the tool will insert the appropriate Markdown syntax (which is #).

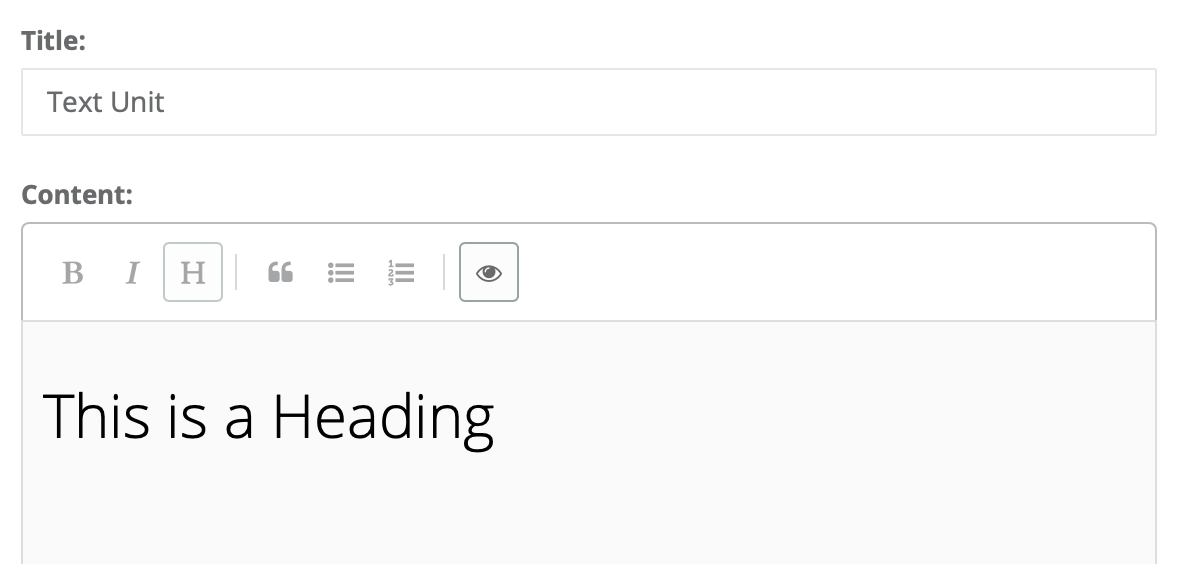
To see a preview of what the final rendered text will look like you can click the Preview button (the eye symbol)

The same process works for Bold, Italic, Quotes, Lists and More.
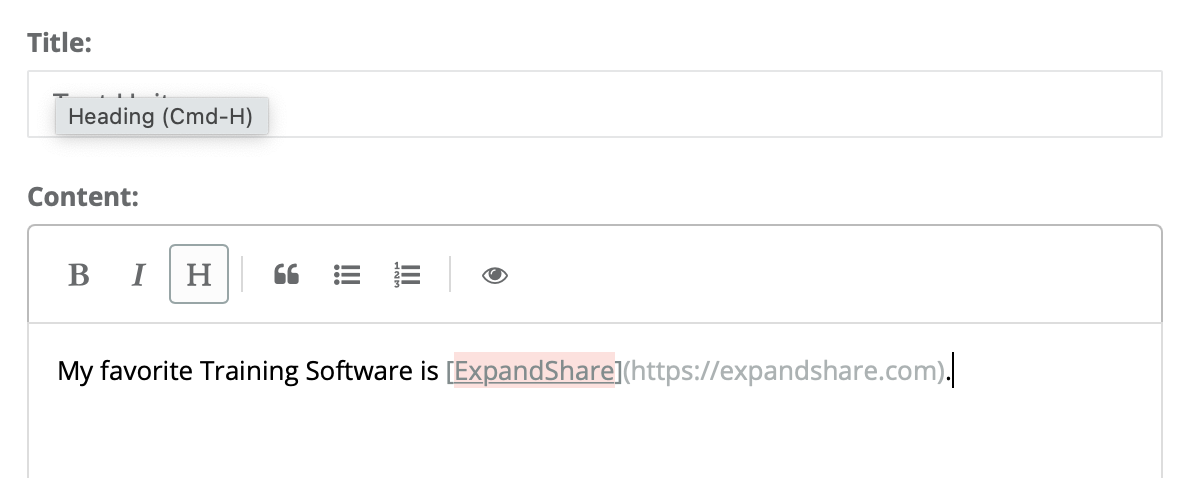
Inserting a Link
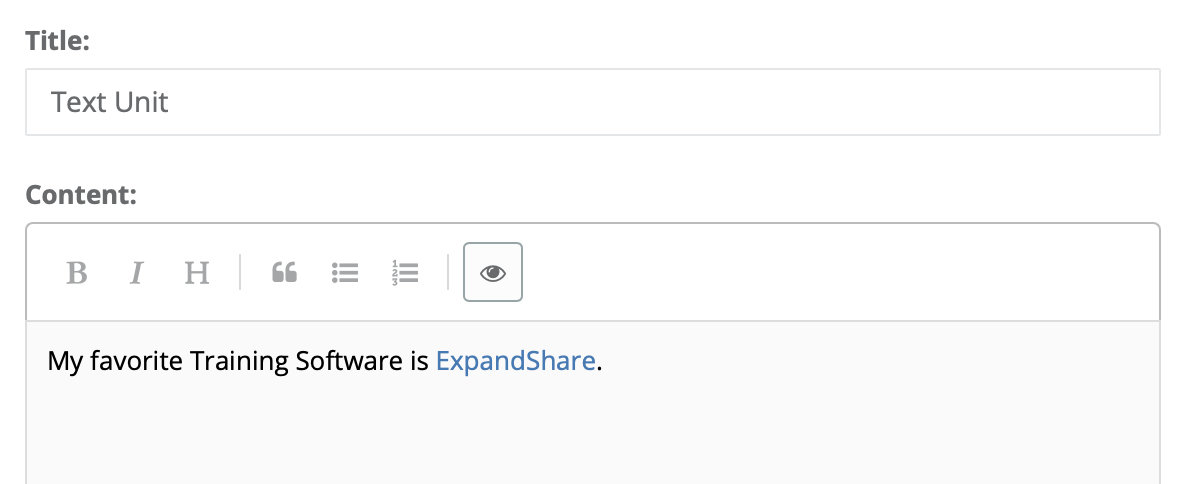
To create a link, enclose the link text in brackets (e.g., [ExpandShare]) and then follow it immediately with the URL in parentheses (e.g., (https://expandshare.com).

Here is how it looks when rendered